 ねここ
ねこここんにちは、ねここです♪
もうすぐ、このブログを始めて、半年が経とうとしています。
途中で、挫折することなく続けられて良かった!
いつも、ご覧いただき、本当にありがとうございます。
この半年は、
まずは、ワードプレスにてブログを立ち上げるのにやっとこさ。
↓
次に、有料テーマのJINの使い方に慣れるまで、四苦八苦。
↓
でも、どうしても、SWELLのテーマが気になってしまい、移行作業で悲鳴( ゚Д゚)
↓
助けを借りて無事移行はしたものの、未知のブロックエディター(入力の形式)に、慣れる作業。
こんな感じで、いろいろと悩みながらブログを進めているので、これまでは、あまり細かい設定にまで手が回っていませんでした。
ですが、細かい修正もそろそろしたい。
特に気になっているのが、
タイトル文字の背景を(ヘッダー部分)を透過にしたい問題。
簡単に透過にしたい!ということで、後回しにしていた
『画像の背景を透過処理する』をCANVA Proの無料トライアルでやってみることにしました。



CANVA Proって難しくないの?



こんな私でも、ラクラクできたから、トライしてみて!
そうなんです、やってみたら、超かんたん。あっという間に出来てしまいました。
早くやればよかった…。
ということで、
かんたんに、CANVA Pro(有料プラン)の無料トライアルで、画像の背景を透過にする方法をご紹介します。
CANVA(キャンバ)の有料プラン【CANVA Pro】トライアルなら一か月無料に。
インスタやブログをやっている方、デザインをちょっとでも触った方なら、知らない人はいないであろう、
超優秀ツールのCANVA(キャンバ)。CANVAは無料のプランもあり、この無料で本当に充分に作業ができます。私もこのブログの画像(アイキャッチ)はCANVAの無料プランで作成しています。
でも、唯一困っていることが。そう、 CANVAの無料プランでは画像の透過処理ができないんですよね。
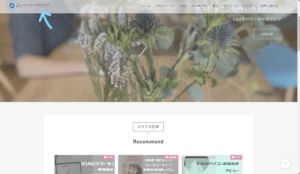
だから、ヘッダーを透過性を持たせてスクロールすると、こんな感じでした。


作った画像のとこだけ、白くなってますよね…。
かっこ悪いので、ずっと、白べた状態のバナーにしていました。
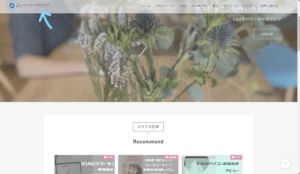
で、CANVA Proで作った透過処理した画像に張替えしたら、


無事、後ろが透けています。透過処理することができました。
とっても簡単だし、無料なので、ぜひやってみてくださいね。



ブログだけでなくてインスタやTwitterなどにも使え、子供のPCの勉強にもなります!
CANVAPROでかんたん!透過画像を作った、ステップ5


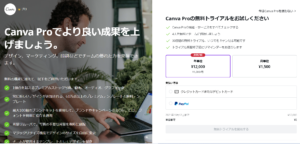
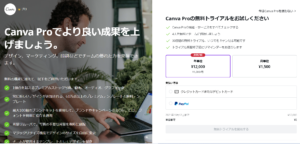
ピンクの囲みのボタンから入ります。30日間は無料です。
とりあえず、プランの決定と支払いの設定は必要です。が、30日以内に解約すれば、引き落としされません。
もしちょっと使って、有料プランでなくてもいいかな、という方は忘れずに解約手続きをしましょう。


わたしは、ブログーのバナーを作りました。


ひとまず、作りたい画像を作ってみます。透明にしたいところを決めておきます。
私は、背景の白い所を透明にします。


透明にしたいところを選択状態にして、画像のように、PNG形式・透過背景にチェック・ページを選択、して、ムラサキのダウンロードボタンをクリック。
保存します。
その画像を写真などに重ねると、きちんと後ろが透けてみえる、透過処理になっています。
わたしは、先にお見せしましたが、このようになりました。


CANVA PROなら、更に便利に。無料トライアルで体験してみて。
他に透過処理の方法はあるけど、
『ステキな画像を、かんたんに透過処理したい!』なら、Canva Proがおすすめです。
また、デザインテンプレートや画像が本当に豊富なので、自分だけのデザインにこだわりがもてます。



人と被らないデザインにすることができるね♪
完全無料プランのCANVAだけでも、確かにクオリティが高いので満足です。
でも、CANVA Proの便利さを知ると、無料プランではちょっと物足りなく感じるかも。
わたしは、ひとまず無料トライアル期間だけの気持ちでしたが、本当に便利なのでこのまま継続しようと思っています。
わたしのように継続はしなくても、無料トライアルの間に、色々仕込んでおくのも手ですよ。
>>Canva Pro はこちらから。
- 無料会員だと20万点ですが、CanvaPro版だと月1,500円で200万点以上の画像が使える。
- フォントの種類が豊富。
- 無料版にはない、背景の透過処理が可能。
デメリットは、お金がかかる、くらいかなー。わたしはあまりデメリットを感じません。便利、としか思えない。
これから、CANVAを検討する方、まだ無料のCANVAしか使ったことがない方、一度Canva Proを使ってみてくださいね。
本当に、便利しかありません^^
>>今すぐ30日間無料のCanva Proを詳しく見てみる。












コメント